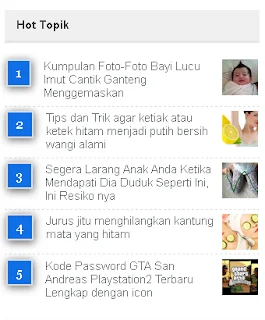
Pada artikel saya kali ini tentang bagaimana merubah atau membuat tampilan populer post atau post terpopuler default bawaan blog menjadi lebih keren dengan urutan nomer dan thumbnail/gambar, seperti yang saya terapkan pada widget blog saya dan bisa anda lihat di samping kanan artikel ini, yang saya beri judul "Hot Topik" .Bagaimana? keren kan?,hehe
oke lanjut saja ke pokok pembahasan, saya akan share bagaimana cara menerapkan nya, silahkan di simak baik-baik di bawah ini.
Jika belum ada widget populer post nya bisa memasang nya terlebih dahulu, supaya lebih jelas nya saya beri gambaran saja :
- Pertama-tama masuk ke akun Blogger anda
- Masuk ke Layout dan klik "Add a Gadget"
- Pilih "Popular Posts" pada list yang ada
- Anda harus menyesuaikan settingan popular post seperti gambar dibawah ini:
- Lalu save jika sudah selesai
- Masuk ke dashboard
- klik template lalu edit Html
- Cari kode </b:skin> untuk mempermudah bisa tekan Ctrl dan F secara bersamaan lalu enter
/*--- Pepin Nono Popular Posts --- */Catatan :
.popular-posts ul {
padding-left: 0px;
counter-reset: popcount;
}
.popular-posts ul li:before {
list-style-type: none;
margin-right: 15px;
padding: 0.3em 0.6em;
counter-increment: popcount;
content: counter(popcount);
font-size: 16px;
background: #106FE4;
color: #ffffff;
position: relative;
font-weight: normal;
font-family: georgia;
float: left;
border: 2px solid #dddddd;
box-shadow: 1px 2px 9px #666666; }
.popular-posts ul li {
border-bottom: 1px dashed #dddddd;
}
.popular-posts ul li:hover {
border-bottom: 1px dashed #696969;
}
.popular-posts ul li a {
text-decoration:none; color:#5A5F63;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
- Untuk mengubah background nomor kotak, edit #106FE4; bisa lihat di sini
- Kode #ffffff adalah kode warna dari nomor di dalam kotak.
- Secara default, kode diatas akan menghasilkan bentuk Kotak. Untuk mengubahnya kedalam bentuk bulat atau oval , anda bisa memasukan kode : border-radius:15px; setelah kode box-shadow: 1px 2px 9px #666666;
- Terakhir simpan/save template sobat dan lihat hasil nya.
Salam.


Comments